Responsive Our Service Section Design with html css and Bootstrap | Website design tutorial, Web development design, Html css

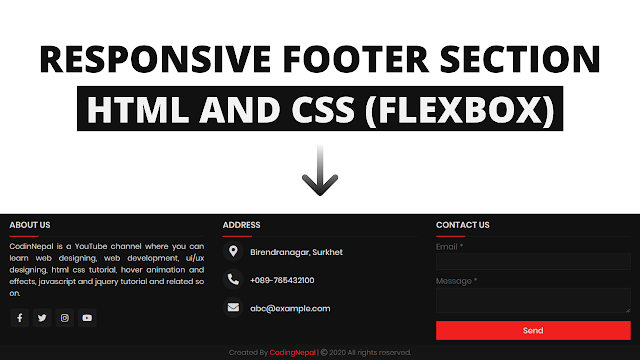
Create Responsive Services Section Using HTML & CSS | How To Create Responsive Services Section Using HTML & CSS | By Going-To Internet | Facebook

Sasha ⭐️ on Twitter: "Watch Me Practice - Responsive Hero Section with HTML and CSS https://t.co/kte3frdihj #100DaysOfCode #webdesign #css #html https://t.co/4P0aE7QUpe" / Twitter